Download Svg Image In Css - 284+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c276.blogspot.com/2021/04/svg-image-in-css-284-file-for-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Css - 284+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
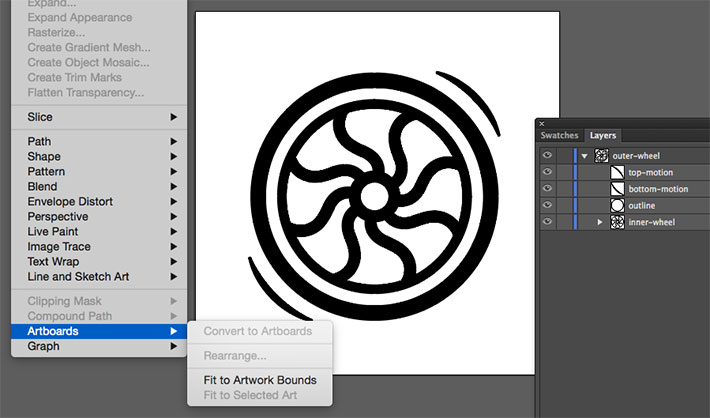
Here is Svg Image In Css - 284+ File for Free I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator.
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
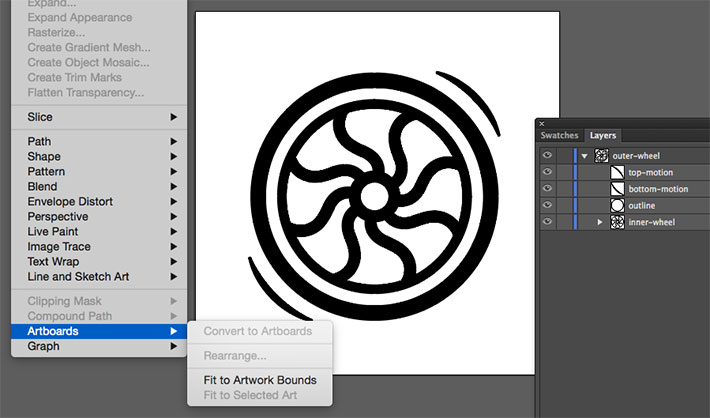
Now, open the svg image in your favorite ide or text editor. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?

Manipulating SVG Icons With Simple CSS from cdn.tutsplus.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Css - 284+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File An svg can be embedded on a web page in many ways; Svg is an image format for vector graphics. Now, open the svg image in your favorite ide or text editor. This is similar to adding svg to an html document using the <img> tag. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. Rename it to happy.svg or whatever name you prefer. Css can be used to style and animate scalable vector graphics, much like it is used to style and animate html elements. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. The html <svg> element is a container for svg graphics. How to use svg images in css 2.
Svg Image In Css - 284+ File for Free SVG, PNG, EPS, DXF File
Download Svg Image In Css - 284+ File for Free Svg is an image format for vector graphics. It literally means scalable vector graphics.
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
It literally means scalable vector graphics. SVG Cut Files
How to create SVG animations with CSS | Layout for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Css Logo Vector (AI) Download For Free for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. Now, open the svg image in your favorite ide or text editor.
File:CSS.3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
CSS Vector Icon - Download Free Vectors, Clipart Graphics ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator.
File:SVG animation using CSS.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
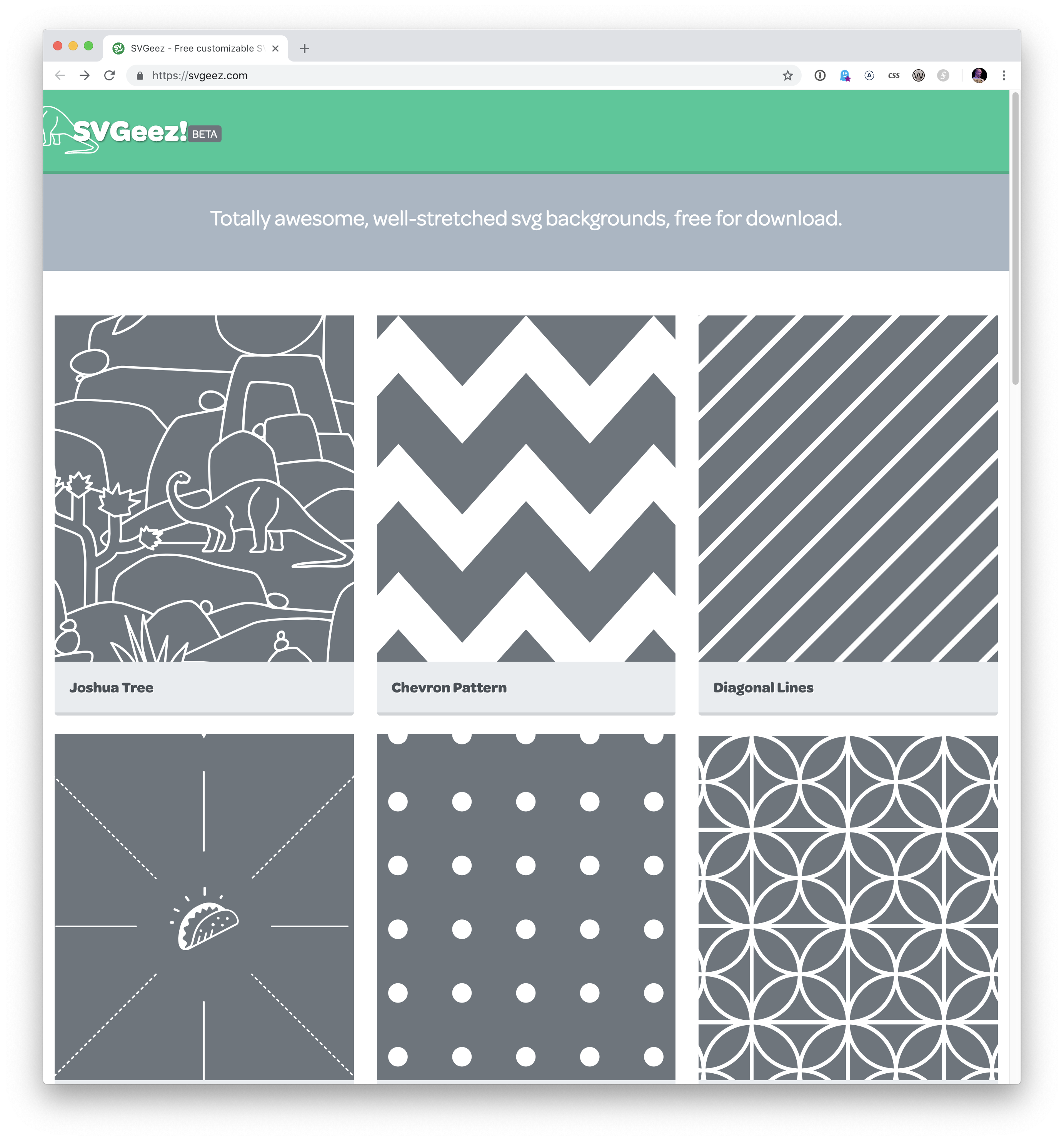
Websites to Generate SVG Patterns | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
How To Create SVG Animation Using CSS | Organic Traffic ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Now, open the svg image in your favorite ide or text editor. Svg is an image format for vector graphics.
40 Awesome CSS & SVG Icon Animations - Bashooka for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
CSS Svg Png Icon Free Download (#193675) - OnlineWebFonts.COM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Now, open the svg image in your favorite ide or text editor. It literally means scalable vector graphics.
Css Vector at Vectorified.com | Collection of Css Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
A Guide for SVG Support in Email | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
20 Useful Free CSS & SVG Icon Sets - Bashooka for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics. Now, open the svg image in your favorite ide or text editor.
Css Svg Png Icon Free Download (#474045) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. It literally means scalable vector graphics.
Transforms on SVG Elements | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Now, open the svg image in your favorite ide or text editor.
Laptop Css Vector SVG Icon - PNG Repo Free PNG Icons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
File:SVG animation using CSS.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Now, open the svg image in your favorite ide or text editor. Basically, what you work with in adobe illustrator.
Css Svg Png Icon Free Download (#436906) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics. Now, open the svg image in your favorite ide or text editor.
Let's make multi-colored icons with SVG symbols and CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Custom Css Svg Png Icon Free Download (#544899 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics.
Css Vector at Vectorified.com | Collection of Css Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Now, open the svg image in your favorite ide or text editor. It literally means scalable vector graphics.
CSS Vector Icon - Download Free Vectors, Clipart Graphics ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Svg is an image format for vector graphics.
Download But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Free SVG Cut Files
Css3 svg Logos for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
File:SVG animation using CSS.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Svg is an image format for vector graphics. It literally means scalable vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator.
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Css Vector at Vectorified.com | Collection of Css Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics. It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
Css Logo Vector (AI) Download For Free for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. It literally means scalable vector graphics. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
File:CSS.3.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator.
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
Let's make multi-colored icons with SVG symbols and CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
How to create SVG animations with CSS | Layout for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics.
What is SVG good for? | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. It literally means scalable vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Solved with CSS! Colorizing SVG Backgrounds | CSS-Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
20 Useful Free CSS & SVG Icon Sets - Bashooka for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
CSS3 Logo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Free Css Icon, Symbol. Download in PNG, SVG format. for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
20 Useful Free CSS & SVG Icon Sets - Bashooka for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator.
Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Css Vector at Vectorified.com | Collection of Css Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
CSS Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics.
CSS Background - ByPeople (34 submissions) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
Css free vector download (8 Free vector) for commercial ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. It literally means scalable vector graphics.
Svg is an image format for vector graphics. It literally means scalable vector graphics.
Css Vector SVG Icon - SVG Repo Free SVG Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
File:SVG animation using CSS.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics.
