Download Svg Image Html Color - 144+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c276.blogspot.com/2021/04/svg-image-html-color-144-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Html Color - 144+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Html Color - 144+ SVG File for DIY Machine Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. I like to resolve this.
Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
I like to resolve this. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html <svg> element is a container for svg graphics. At this point, you've sort of given up on being able to change the fill.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.

File:RGB color wheel 72.svg - Wikimedia Commons from upload.wikimedia.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Html Color - 144+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Svg stands for scalable vector graphics. Cope and paste into your html, then change the fill to the colour of your choice. This is similar to adding svg to an html document using the <img> tag. Just upload svg, edit colors and download. A scalable approach to convert linked svg images into inline svgs and use css & jquery to manipulate then, eg., change colours. The html <svg> element is a container for svg graphics. See css color for further information. I like to resolve this. As a presentation attribute, color can be used as a css property. In the search box, search for the word happy.
Svg Image Html Color - 144+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Image Html Color - 144+ SVG File for DIY Machine But when the svg source code is embedded in the html you surely can. At this point, you've sort of given up on being able to change the fill.
Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
I've prepared some color options for us. SVG Cut Files
File:Color icon yellow.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. The html <svg> element is a container for svg graphics. But when the svg source code is embedded in the html you surely can.
How to Change Color of Vector Image for Beginners - Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
Rainbow SVG Cut File - Snap Click Supply Co. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
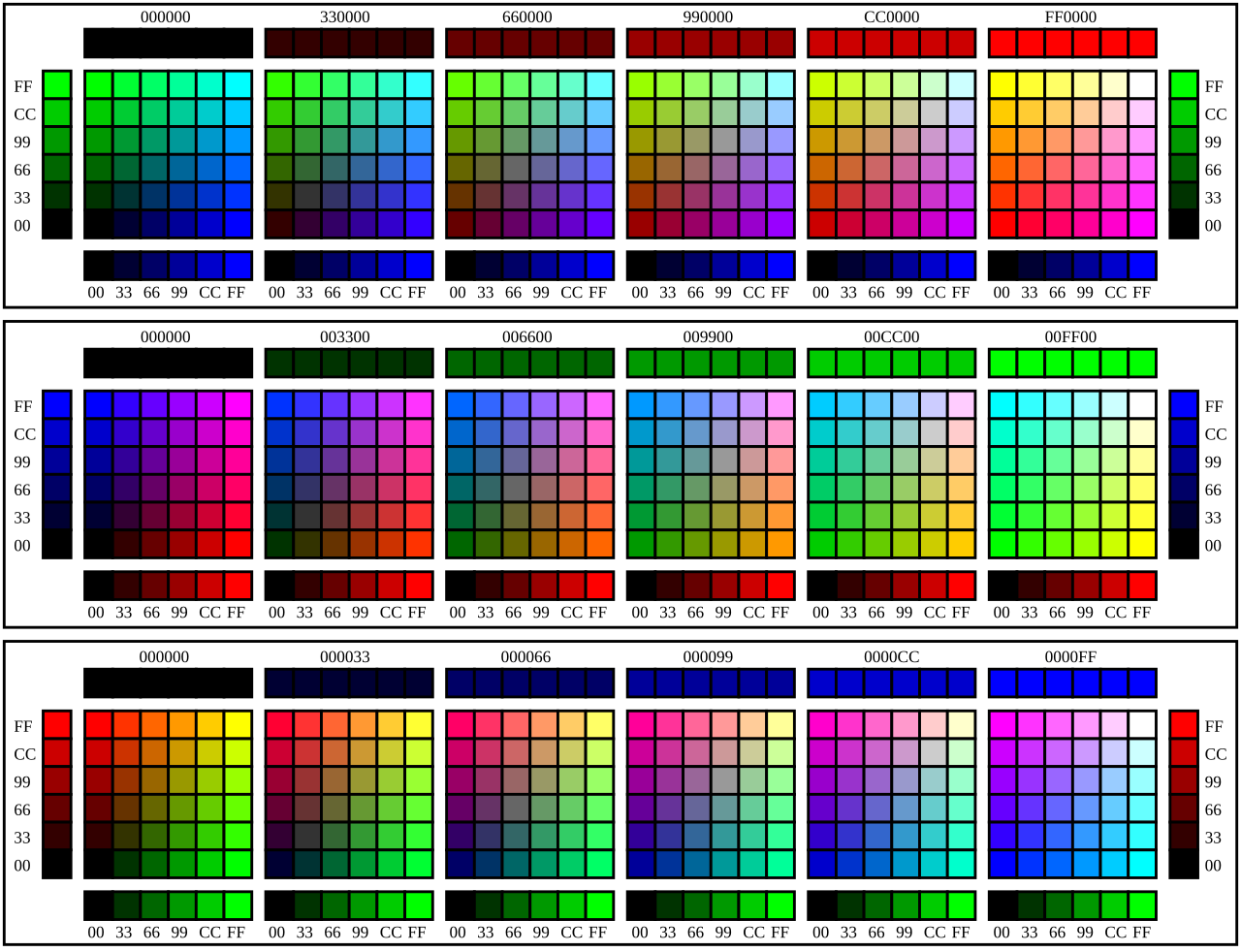
File:Web Color Charts.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
File:FEU colors.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Background color dream (15812) Free AI, EPS Download / 4 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill. But when the svg source code is embedded in the html you surely can.
File:RGB color wheel 24.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can.
5k Abstract Colors Vector, HD Abstract, 4k Wallpapers ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
Color drops Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
File:Seven-colors (rainbow) vector.svg - Wikimedia Commons for Silhouette
_vector.svg/1200px-Seven-colors_(rainbow)_vector.svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. The html <svg> element is a container for svg graphics.
Umbrella Svg Png Icon Free Download (#554217 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
CSS3 Icon - Free Download at Icons8 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Color Chart Vector Art & Graphics | freevector.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
File:RGB color wheel 10.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
Brilliant neon color background image (15971) Free AI, EPS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. The html <svg> element is a container for svg graphics.
Color Swatches Vector - Download Free Vector Art, Stock ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can.
Free Broken Crayons Still Color SVG Cut File | Lovesvg.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Fort Club Penguin Colors Download - Pictures Of Penguins ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
File:UP colors.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Set Colors Texture - Download Free Vectors, Clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can.
Color Pencils - Vector Image Royalty Free Stock Photos ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Download It attempts to maintain relative color values. Free SVG Cut Files
Minions Svg Png Icon Free Download (#63359 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. I like to resolve this.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Vector Color Wheel Vector Art & Graphics | freevector.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Change Color Of SVG Icon Image File - Andreas Wik for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
File:Mitu Tomoe Old design (No background and Black color ... for Cricut
.svg/1024px-Mitu_Tomoe_Old_design_(No_background_and_Black_color_drawing).svg.png)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
Gradient Colors Vector - Download Free Vector Art, Stock ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
Paint splats (133580) Free AI, EPS Download / 4 Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
At this point, you've sort of given up on being able to change the fill. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
Abstract colorful watercolor background dotted Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. At this point, you've sort of given up on being able to change the fill.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Washed Out Colors Vector Vector Art & Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Svg can be set as a background image just like png, jpg, or whatever other graphics format. At this point, you've sort of given up on being able to change the fill. I like to resolve this. But when the svg source code is embedded in the html you surely can.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Change The Color Palette Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I like to resolve this. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:AnimateColor with SVG.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
Cope and paste into your html, then change the fill to the colour of your choice. I like to resolve this.
Background design with rainbow color Royalty Free Vector for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
Yellow color geometric abstract background vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
But when the svg source code is embedded in the html you surely can. I like to resolve this.
File:RGB color wheel pixel 15.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. At this point, you've sort of given up on being able to change the fill. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. But when the svg source code is embedded in the html you surely can.
Font Color Svg Png Icon Free Download (#253118 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:RGB color wheel 72.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
File:RGB.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. At this point, you've sort of given up on being able to change the fill.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
Vector Portraits 4 color - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg can be set as a background image just like png, jpg, or whatever other graphics format. But when the svg source code is embedded in the html you surely can. I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. Cope and paste into your html, then change the fill to the colour of your choice.
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this.
Crayon svg colors svg crayola svg crayon clipart crayon | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But when the svg source code is embedded in the html you surely can. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice. At this point, you've sort of given up on being able to change the fill. Svg can be set as a background image just like png, jpg, or whatever other graphics format.
But when the svg source code is embedded in the html you surely can. Cope and paste into your html, then change the fill to the colour of your choice.
File:Color icon yellow.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. But when the svg source code is embedded in the html you surely can. Svg can be set as a background image just like png, jpg, or whatever other graphics format. I like to resolve this. Cope and paste into your html, then change the fill to the colour of your choice.
I like to resolve this. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
How to Create an SVG from a Color Image in Inkscape - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css. I like to resolve this. At this point, you've sort of given up on being able to change the fill. Cope and paste into your html, then change the fill to the colour of your choice. But when the svg source code is embedded in the html you surely can.
Cope and paste into your html, then change the fill to the colour of your choice. After the image is loaded the onload=svginject(this) will trigger the injection and the <img> element will be replaced by the contents of the svg file you can't overwrite properties inside a img tag with css.
